
Google Images is a way to visually discover information on the web. Users can quickly explore information with more context around images with new features, such as image captions and prominent badges.
By adding more context around images, results can become much more useful, which can lead to higher quality traffic to your site. You can aid in the discovery process by making sure that your images and your site are optimized for Google Images, for example by using alt attributes for images or structured data markup. Follow our guidelines to increase the likelihood that your content will appear in Google Images search results.
Create a great user experience
To boost your content's visibility in Google Images, focus on the user by providing a great user experience: make pages primarily for users, not for search engines. Here are some tips:
- Provide good context: Make sure that your visual content is relevant to the topic of the page. We suggest that you display images only where they add original value to the page. We particularly discourage pages where neither the images or the text are original content.
- Optimize placement: Whenever possible, place images near relevant text. When it makes sense, consider placing the most important image near the top of the page.
- Don't embed important text inside images: Avoid embedding text in images, especially important text elements like page headings and menu items, because not all users can access them (and page translation tools won't work on images). To ensure maximum accessibility of your content, keep text in HTML, provide alt text for images.
- Create informative and high quality sites: Good content on your web page is just as important as visual content for Google Images - it provides context and makes the result more actionable. Page content may be used to generate a text snippet for the image, and Google considers the page content quality when ranking images.
- Create device-friendly sites: Users search on Google Images more from mobile than on desktop. For this reason, it is important that you design your site for all device types and sizes. Use the Mobile-Friendly Test to test how well your pages work on mobile devices, and get feedback on what needs to be fixed.
- Create a good URL structure for your images: Google uses the URL path as well as the filename to understand your images. Consider organizing your image content so that URLs are constructed logically.
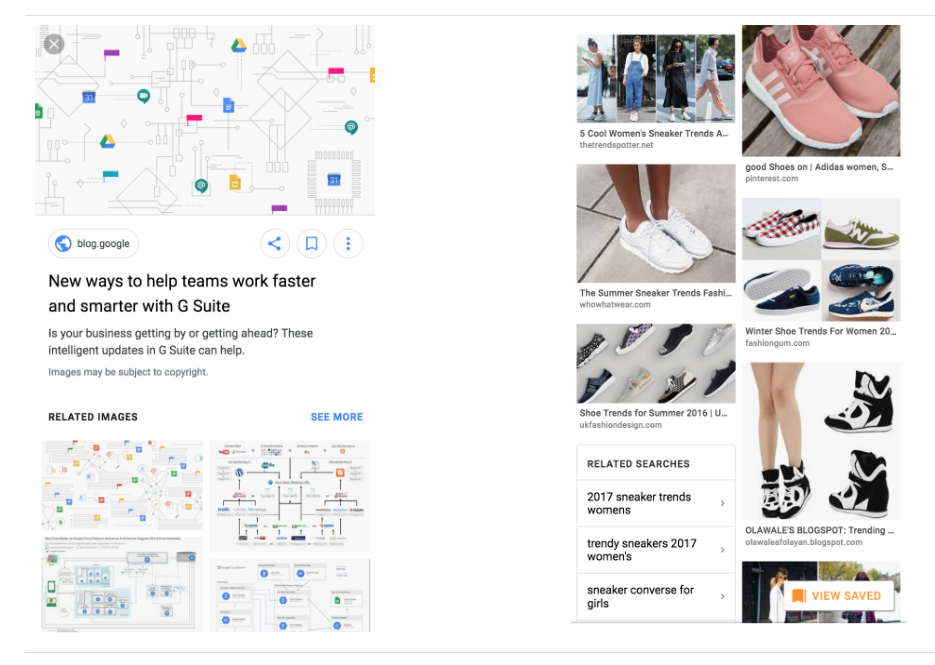
Check your page title and description
Google Images automatically generates a title link and snippet to best explain each result and how it relates to the user query. This helps users decide whether or not to click on a result. Here are two examples how the title links and snippet might look like on a Google search result page:

We use a number of different sources for this information, including descriptive information in the title and meta tags for each page.
You can help us improve the quality of the title link and snippet displayed for your pages by following Google's title and snippet guidelines.
Add structured data
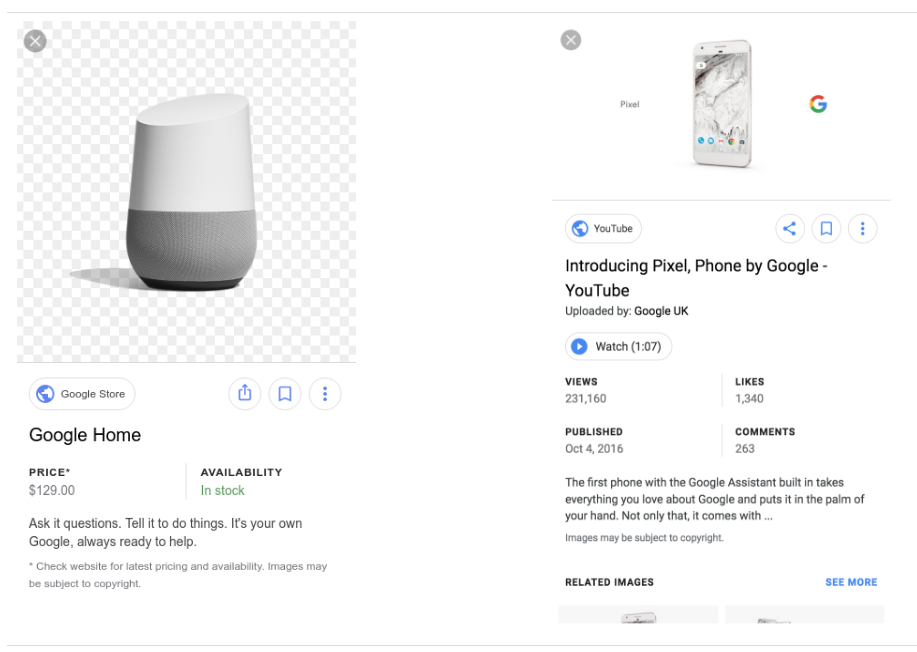
If you include structured data, Google Images can display your images as rich results, including a prominent badge, which give users relevant information about your page and can drive better targeted traffic to your site. Google Images supports structured data for the following types:
- Product
- Video
- Recipe
- Image metadata
Follow the general structured data guidelines as well as any guidelines specific to your structured data type; otherwise your structured data might be ineligible for rich result display in Google Images. In each of these structured data types, the image attribute is a required field to be eligible for badge and rich result in Google Images. Here are two examples how rich results might look like on Google Images:

Optimize for speed
Images are often the largest contributor to overall page size, which can make pages slow and expensive to load. Make sure to apply the latest image optimization and responsive image techniques to provide a high quality and fast user experience.
Analyze your site speed with PageSpeed Insights and visit our Why does speed matter? to learn about best practices and techniques to improve website performance.
Add good quality photos
High-quality photos appeal to users more than blurry, unclear images. Also, sharp images are more appealing to users in the result thumbnail and increase the likelihood of getting traffic from users.
Include descriptive titles, captions, filenames, and text for images
Google extracts information about the subject matter of the image from the content of the page, including captions and image titles. Wherever possible, make sure images are placed near relevant text and on pages that are relevant to the image subject matter.
Likewise, the filename can give Google clues about the subject matter of the image. When possible, use filenames that are short, but descriptive. For example, my-new-black-kitten.jpg is better than IMG00023.JPG. Avoid using generic filenames like image1.jpg, pic.gif, 1.jpg when possible. If your site has thousands of images, you might want to consider automating the naming of the images.
If you localize your images, remember to also translate the filenames, keeping in mind the URL encoding guidelines if you're using non-latin or special characters.
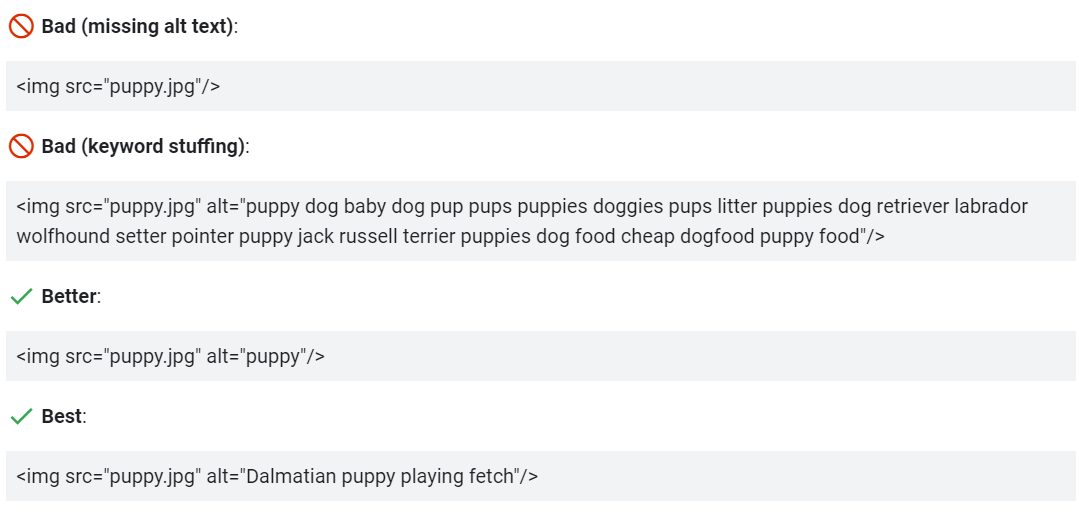
Use descriptive alt text in the alt attribute
Alt text (text that describes an image) improves accessibility for people who can't see images on web pages, including users who use screen readers or have low-bandwidth connections.
Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image. Also, alt text in images is useful as anchor text if you decide to use an image as a link.
When writing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (also known as keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.

Also consider the accessibility of your alt text, per W3 guidelines. For the <img> element, you can add the alt attribute of the element, while for inline <svg> elements, you can use the <title> element. For example:
<svg aria-labelledby="svgtitle1">
<title id="svgtitle1">Googlebot wearing an apron and chef hat, struggling to make pancakes on the stovetop</title>
</svg>
We recommend testing your content by auditing for accessibility and using a slow network connection emulator.
Help us discover all your images
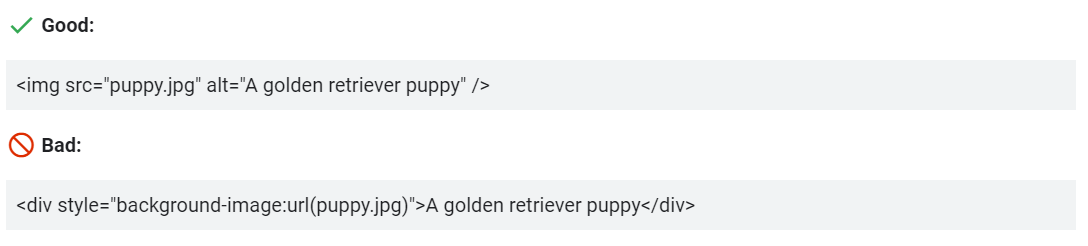
Use semantic HTML image elements to embed images
Using semantic HTML markup helps crawlers find and process images. Google parses the HTML <img> elements (even when they're enclosed in other elements such as <picture> elements) in your pages to index images, but doesn't index CSS images.

Use an image sitemap
You can provide the URL of images we might not have otherwise discovered by submitting an image sitemap.
Image sitemaps can contain URLs from other domains, unlike regular sitemaps, which enforce cross-domain restrictions. This allows you to use CDNs (content delivery networks) to host images. If you're using a CDN, we encourage you to verify ownership of the CDN's domain name in Search Console so that we can inform you of any crawl errors that we may find.
Use supported image formats
Google Images supports images in the following formats: BMP, GIF, JPEG, PNG, WebP, and SVG. It's also a good idea to have the extension of your filename match with the file type.
You can also inline images as Data URIs. Data URIs provide a way to include a file, such as an image, inline by setting the src attribute of an img element as a Base64-encoded string using the following format:
<img src="data:image/svg+xml;base64,[data]">
While inlining images can reduce HTTP requests, carefully judge when to use them since it can considerably increase the size of the page. For more on this, refer to the section on pros and cons of inlining images on our web.dev page.
Responsive images
Designing responsive web pages leads to better user experience, since users use them across a plethora of device types. Refer to our guide to responsive images to learn about the best practices for handling images on your website.
Web pages use the <picture> element or the srcset attribute of an img element to specify responsive images. However, some browsers and crawlers do not understand these attributes. We recommend that you always specify a fallback URL via the src attribute.
The srcset attribute allows specifying different versions of the same image, specifically for different screen sizes.
Example: <img srcset>
<img
srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w"
sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px"
src="maine-coon-nap-800w.jpg"
alt="A watercolor illustration of a maine coon napping leisurely in front of a fireplace">
The <picture> element is a container that is used to group different <source> versions of the same image. It offers a fallback approach so the browser can choose the right image depending on device capabilities, like pixel density and screen size. The picture element also comes in handy for using new image formats with built-in graceful degradation for clients that may not yet support the new formats.
Per section 4.8.1 of the HTML Standard, make sure that you provide an img element as a fallback with a src attribute when using the picture element using the following format:
Example: <picture>
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="An 1800s oil painting of The Great Pyramid">
</picture>
Optimize for SafeSearch
SafeSearch is a setting in Google user accounts that specifies whether to show or block explicit images, videos, and websites in Google Search results. Make sure Google understands the nature of your site so that Google can apply SafeSearch filters to your site if appropriate. Learn more about labeling SafeSearch pages.
Opt out of Google Images inline linking
If you choose, you can prevent the full-sized image from appearing in the Google Images search results page by opting out of inline linking in Google Images search results.
To opt out of inline linking:
- When your image is requested, examine the HTTP referrer header in the request.
- If the request is coming from a Google domain, reply with a 200 HTTP status code, or a 204 HTTP status code and no content.
Google will still crawl your page and see the image, but will display a thumbnail image generated at crawl time in search results. This opt-out is possible at any time, and doesn't require re-processing of a website's images. This behavior isn't considered image cloaking and won't result in manual actions.
You can also prevent the image from appearing in search results entirely.
Follow Us on Facebook, Tumblr, Twitter, Reddit, Medium, Instagram, LinkedIn, Pinterest, Mastodon, & Subscribe Our Blog
Content Source: developers.google.com







0 Comments